Here you go... (tested on v4.7.12 but should work fine on earlier versions)
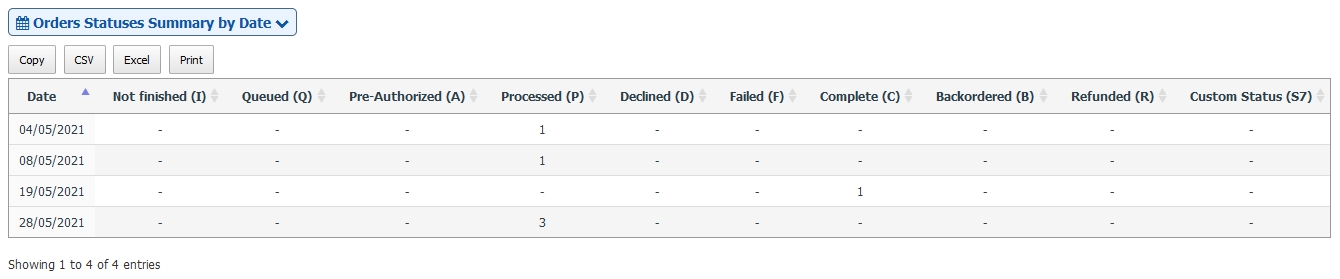
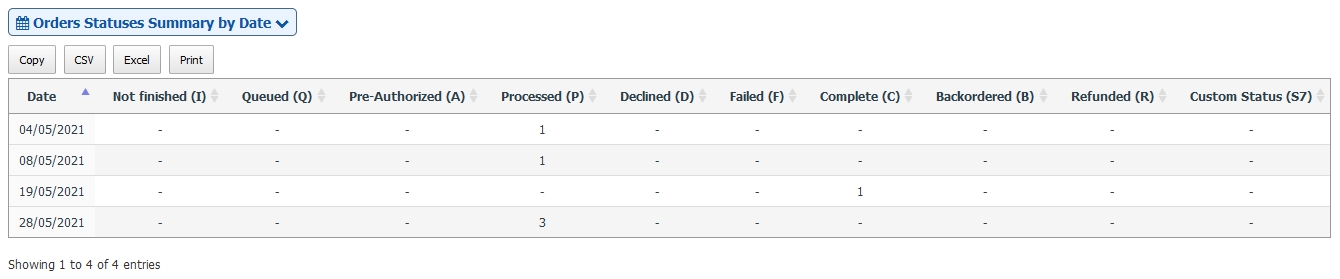
Just search for orders by date-range in the usual way... a new button will appear at the bottom of the results page.
Updated 1st June - Simplified, includes export buttons, supports custom order statuses

1) Create a new file - /skin/common_files/main/
orders_list_summary.tpl
Code:
{if $active_modules.XOrder_Statuses}
{* SETTINGS *}
{assign var="button_title" value="Orders Statuses Summary by Date"}
{assign var="always_open" value=false}
{assign var="status_colors" value=false}
{assign var="pdf_export" value=false}
{* /SETTINGS *}
{tpl_order_statuses var="avail_statuses"}
{assign var="df" value=$config.Appearance.date_format}
{if $df ne "%m-%d-%Y" && $df ne "%m/%d/%Y"}
{assign var="euro_date" value=true}
{/if}
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jszip-2.5.0/dt-1.10.24/b-1.7.0/b-colvis-1.7.0/b-html5-1.7.0/b-print-1.7.0/date-1.0.3/sc-2.0.3/sl-1.3.3/datatables.min.css"/>
{if $pdf_export}
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.36/vfs_fonts.js"></script>
{/if}
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/jszip-2.5.0/dt-1.10.24/b-1.7.0/b-colvis-1.7.0/b-html5-1.7.0/b-print-1.7.0/date-1.0.3/sc-2.0.3/sl-1.3.3/datatables.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/moment@2.29.1/min/moment.min.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.10.24/sorting/datetime-moment.js"></script>
{if $euro_date}
<script src="https://cdn.datatables.net/plug-ins/1.10.24/sorting/date-euro.js"></script>
{/if}
<style>
#statuses_summary { border: 1px solid #999; }
table.dataTable thead th, table.dataTable thead td { border-bottom: 1px solid #999; }
summary { display: inline; cursor: pointer; }
summary span { color: #0e55a6; border: 1px solid #3f698b; padding: 0.3em 0.5em; background: #ebf4fe url("images/ui-bg_glass_100_ebf4fe_1x400.png") 50% 50% repeat-x; border-radius: 5px; }
.TableHeadSort, .even_row { background: #f5f5f5 !important; }
</style>
<details{if $always_open} open{/if}>
<summary><h3><span><i class="fa fa-calendar"></i> {$button_title} <i class="fa fa-chevron-down"></i></span></h3></summary>
<table cellpadding="2" cellspacing="1" width="100%" style="margin:10px 0;" class="display nowrap" id="statuses_summary">
<thead>
<tr class="TableHeadSort">
<th style="text-align:left;">{$lng.lbl_date}</th>
{foreach from=$avail_statuses item=st}
<th{if $status_colors} class="xostatus-orderstatus-background-{$st.code}"{/if}>{$st.name} ({$st.code})</th>
{/foreach}
</tr>
</thead>
<tbody>
{assign var="p_date" value=""}
{foreach from=$orders item=order name=order}
{assign var=o_date value=$order.date|date_format:$df}
{if $o_date ne $p_date}
<tr style="text-align:center;">
<td style="text-align:left;">{$order.date|date_format:$df|replace:'-':'/'|replace:'.':'/'}</td>
{foreach from=$avail_statuses item=st}
<td>{assign var=o_count value=0}{section name=oid loop=$orders}{if $orders[oid].status eq $st.code && $orders[oid].date|date_format:$df eq $o_date}{assign var=o_count value=$o_count+1}{/if}{/section}{if $o_count}{$o_count}{else}-{/if}</td>
{/foreach}
</tr>
{assign var="p_date" value=$o_date}
{/if}
{/foreach}
</tbody>
</table>
</details>
{literal}
<script>
$(document).ready(function (){
$.fn.dataTable.moment('{/literal}{$df|replace:'%d':'DD'|replace:'%m':'MM'|replace:'%Y':'YYYY'}{literal}');
$('#statuses_summary').DataTable({
"searching": false,
"paging": false,
"stripeClasses": [ 'odd_row', 'even_row' ],
"columnDefs": [{ type: 'date{/literal}{if $euro_date}-euro{/if}{literal}', targets: 0 }],
"order": [[ 0, 'asc' ]], // Date order, asc | desc
"dom": 'Bfrtip',
"buttons": [ 'copy', 'csv', 'excel',{/literal}{if $pdf_export} 'pdf',{/if}{literal} 'print' ]
});
});
</script>
{/literal}
{else}
Please enable the <a href="./modules.php">Custom Order Statuses</a> module.
{/if}
2) In /skin/common_files/main/
orders.tpl
Before...
Code:
{if $usertype ne "C" and $mode ne "search" and $current_membership_flag ne 'FS'}
Insert...
Code:
{if $usertype ne "C" && $mode eq "search" && $orders ne ""}
{include file="main/orders_list_summary.tpl"}
{/if}
3) Clear the template cache.